How To Draw A Cartoon Human
Cartoon a cartoon is no trivial pursuit. It turns us into a manager, writer, narrator. Through a cartoon or comic, you tell a story that takes place in a certain fourth dimension, a certain surround, with certain characters.

This is why you will learn here not just how to draw a cartoon in Adobe Illustrator, only how to decide on character, identify and situation. Before grabbing your pencil or software tool, ask yourself, "What volition be my topic?"
- How many characters you volition utilise, and who will they exist?
- What groundwork will they move against?
- What era volition they alive in?
- In what scene will you put them?
Through the steps in this tutorial, I will explain to you lot my own choices. Let's begin.
More later spring! Continue reading below ↓
Farther Reading on SmashingMag:
- How To Create A Water Lily In Illustrator
- 40 Excellent Adobe Illustrator Tutorials
- Inspiring Illustrator Artworks By Artists Around The World
- Beautiful Photoshop Illustrations By Artists Around The Globe
1. The Subject area
The topic I've called for my cartoon relates to a contempo discovery. For the first fourth dimension, we've picked upward a signal acquired by gravitational waves. Albert Einstein first theorized the existence of gravitational waves in 1918. Heady!
So, what improve topic for my cartoon?
2. The Character
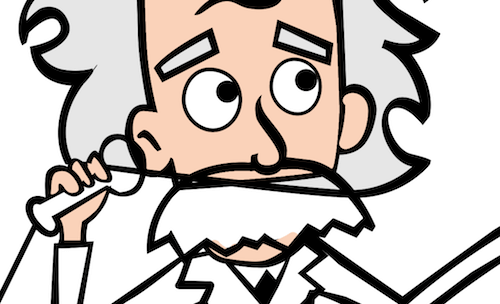
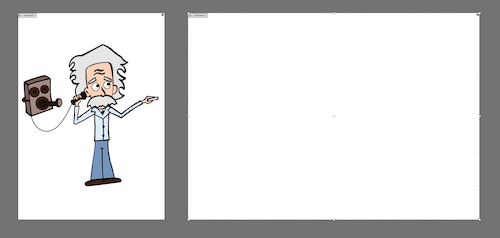
The graphic symbol I'll depict, then, is Einstein.
Open Adobe Illustrator.
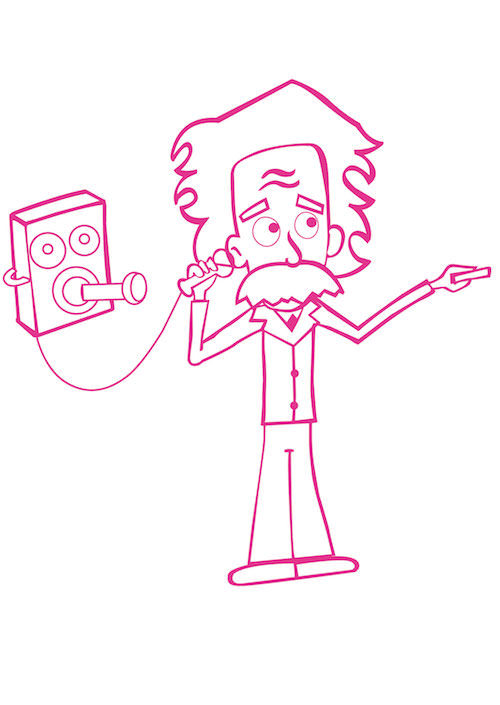
Insert the file I've provided in Illustrator by going to "File" → "Place."
Now, adjust the artboard by going to "Object" → "Artboards" → "Fit to Artwork Bounds." The dimensions of your artboard should now friction match the file you lot've just inserted: 2305 × 3250 pixels.
Block the layer where you've just put the file. Double-click on the layer's proper noun and rename it "Sketch."

Create another layer above the "Sketch" layer by hitting Control + Fifty on a Mac or Command + 50 on Windows, and telephone call it "Lines."

Now, we need to trace the prototype with the Pen tool (P), similar to how I showed yous in my previous tutorial.
What we are going to learn here is not the mere tracing of shapes, merely rather how to trace the black outline of a cartoon.
We do this because we are cartoon a cartoon, and cartoons unremarkably take this black outline around the shapes to distinguish them.
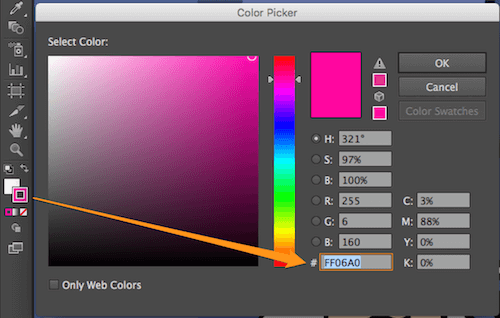
Double-click on the stroke'south colour, and set the hexadecimal value to #FF06A0.
We use this colour to distinguish our lines on the artboards. Nosotros volition change information technology later.

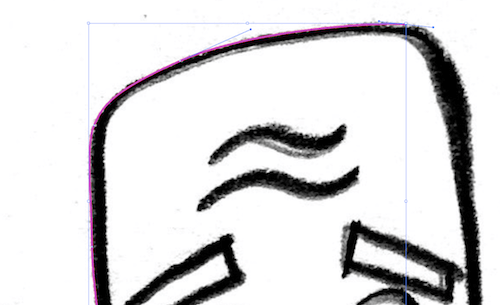
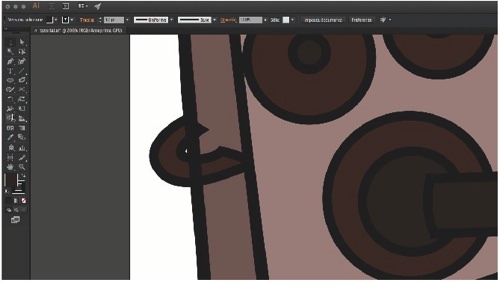
Zoom into the drawing at 200%, and brainstorm to draw the face outline with the Pen Tool (P).

Practise this until y'all've drawn the top of the caput.

In one case you've finished drawing the caput'southward outline, draw the internal outline.

At present, select both outlines you've created, the external and internal one, and click on the Shape Architect tool (Shift + M).
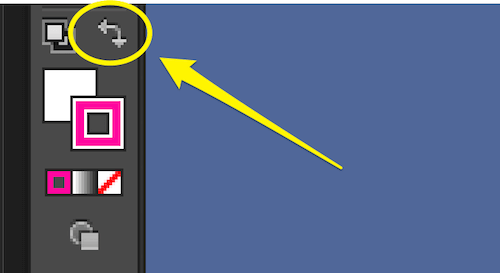
Become to the button to swap the fill and stroke colour (Shift + Ten), and click on that little pointer. The stroke'due south colour should now be changed to the fill's color.


Now, enable the Shape Builder tool (Shift + One thousand), and put the cursor in the empty infinite between the two outlines we created before. Y'all will see something like a transparent background, which indicates the infinite where the Shape Architect tool will create a shape.

Simply click and you lot will see the selected surface area be given the make full colour.

Thus, we've created a fill-colored outline for our cartoon.
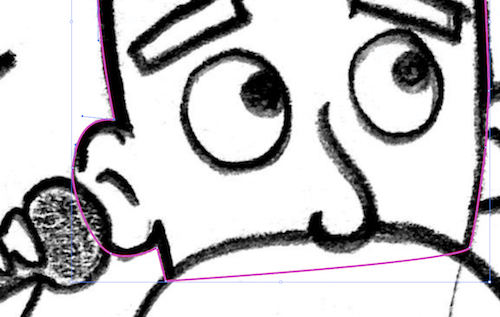
Now, let's echo the same activity with the other body parts: mustache, eyes, ears, nose, hair and and then on.
For the little shapes, like the forehead wrinkles, y'all tin can but draw a closed shape and so swap the stroke with the fill.


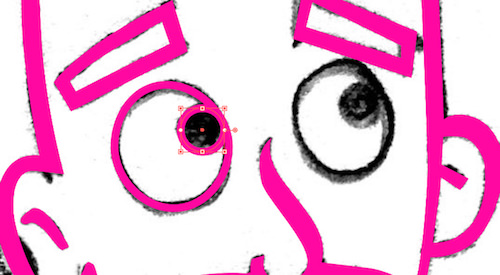
For shapes like the eyes, use the Ellipse Tool (L) and set the stroke weight to eight points.

This is our work so far. Notice how I've closed the paths, fifty-fifty if they cover the face. I did that considering nosotros will be able to fill the shape with color with simply a click, just by creating a airtight path.
Then, nosotros volition hide some parts, positioning one part over another. But nosotros volition run across that afterward.

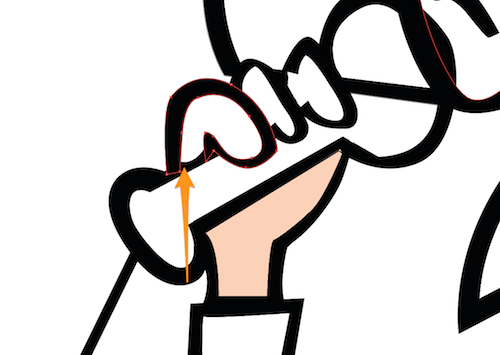
It'south a picayune different for the mitt belongings the old phone. Here, yous have to describe the mitt in two shapes: the fingers and the palm. Do it using Pencil Tool (N).

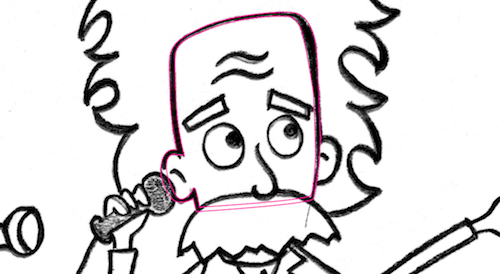
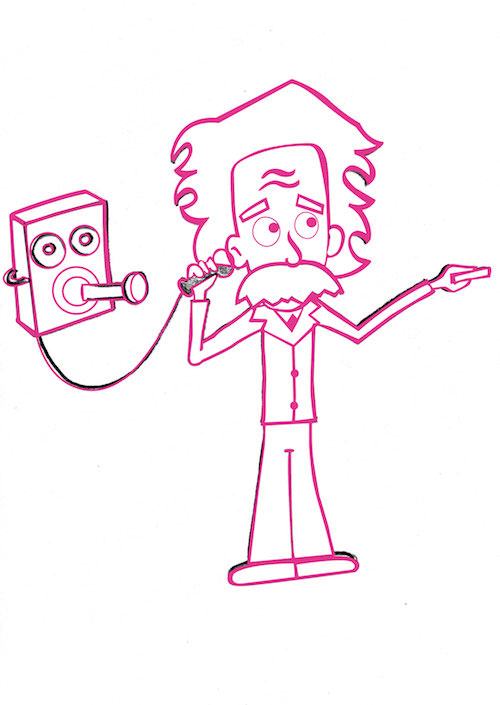
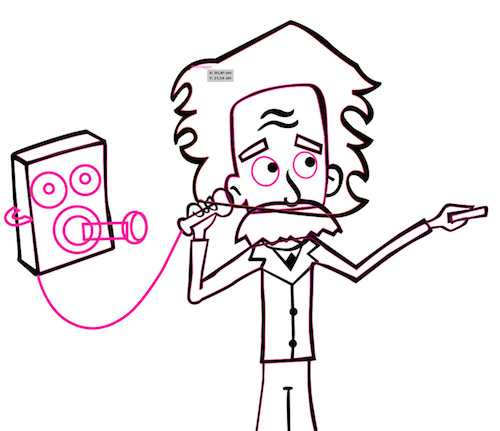
Et voilà! Here is our drawing:

Hibernate the "Sketch" layer, and yous will meet your make clean vector.

At present, double-click on the Magic Wand tool (Y), and select "Make full Color" in the popup window, setting the tolerance to twenty.

Afterwards you've set the tool this fashion, it will select all objects with the aforementioned fill color. Just click on your work to come across information technology in action.
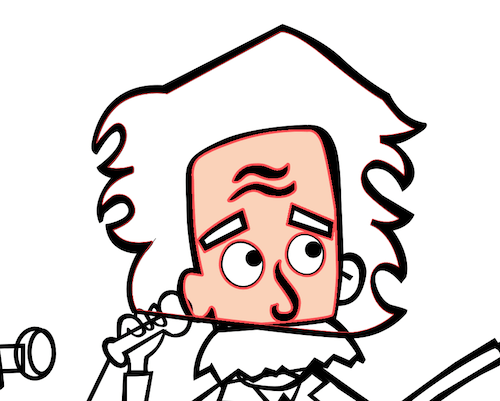
Afterwards you've selected them, double-click on the fill color and set up it to #000000. Your epitome should look similar this:

Double-click again on the Magic Wand Tool (Y) and select "Stroke Color," setting the tolerance to 20. Click on your image, and all strokes with the same color will exist selected at present. Fix the color to #000000.
At present, our epitome volition have all blackness outlines.

Let's colour Einstein.
Ready the peel colour to a hexadecimal value of #FBD2B7.
Select the head with the Selection tool (V), and then click on Live Paint Bucket (Chiliad). Click on the face to fill it with the selected color.

Do the same with the other shapes, giving them the same color: ears, mentum, neck, hands. Call back that y'all have to select a group of objects beginning and and then color them with the Live Paint Saucepan (K), or else it won't piece of work.
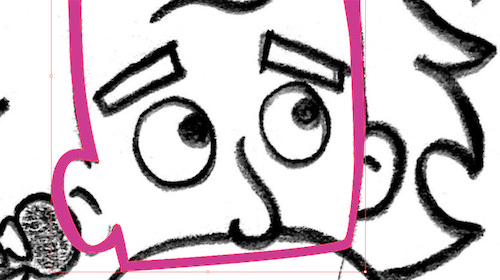
Note: If you are not able to color something with the Live Pigment Bucket (Chiliad), information technology probably means your object has open paths. It happened to me with the fingers:

In this case, you tin employ the Blob Brush tool (Shift + B) to color the internal shape of the fingers. Set the color to #FBD2B7, set up the brush's weight to 30 points, and make full the fingers and other shapes that have open paths.

When yous color in this way, the colour is positioned above the path. To move it under the path, only select the colour shape and hit ⌘ and [ to motion it down.

If other objects are overlying the fingers, select them and move them down the same way y'all did for the fingers' colour. Or y'all can right-click and select "Arrange" → "Ship Backward" to send them back.
Become on coloring with these two methods.
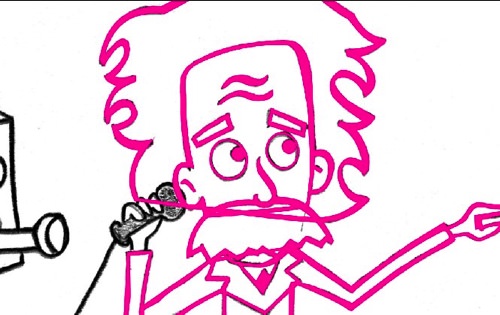
Notation how the path nether Einstein'southward mustache disappears when you lot fill the mustache with color:

Remember that you lot can move objects forward (right-click → "Adapt" → "Bring Forward" or ⌘ + ] ) or backwards (right-click → "Conform" → "Send Backward" or ⌘ + [ ) to detect their right position.
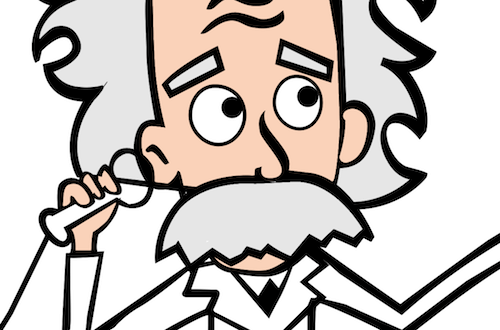
Here's our Einstein colored in.

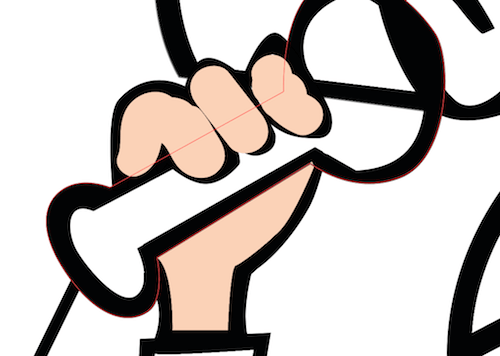
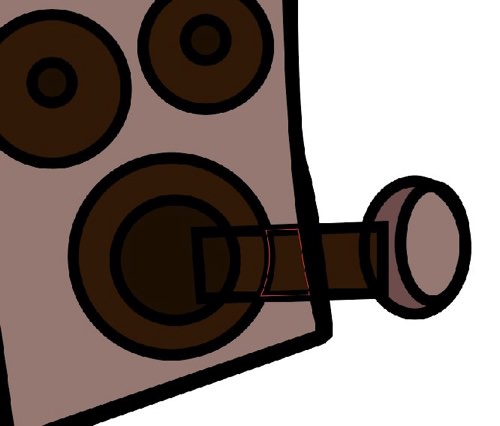
We still have to correct something. The antique phone's handset is divided into pieces considering of our previous tracing:

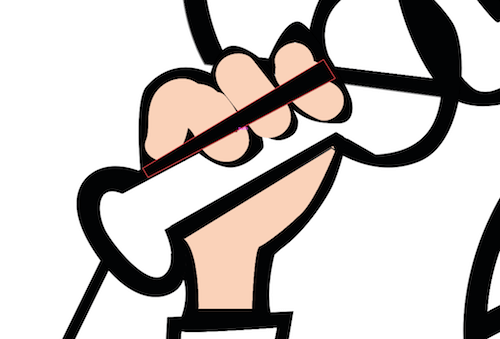
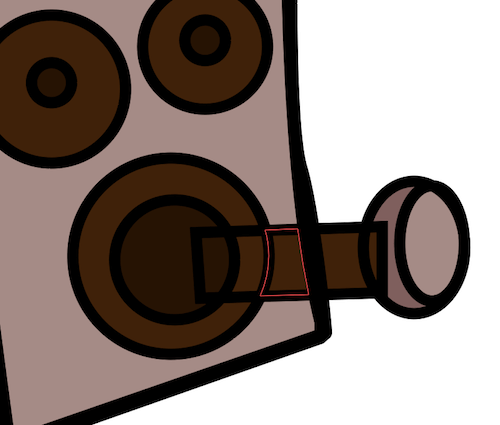
We have to unify these pieces into one. With the handset selected, enable the Shape Architect tool (Shift + M) and drag on the objects we need to unify:


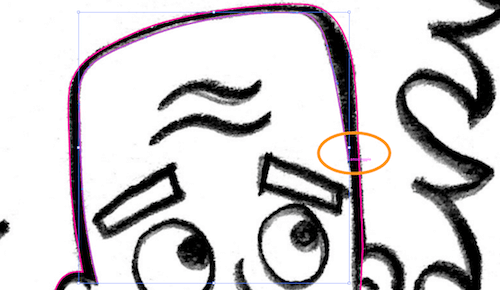
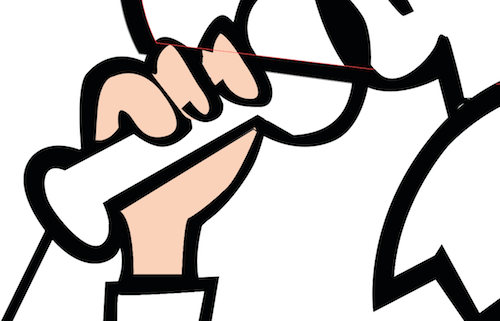
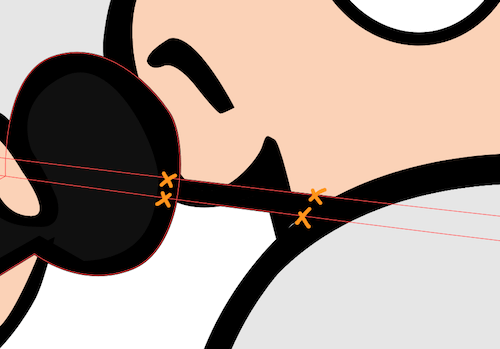
Now, we have to get rid of that line nether Einstein's ear:

We'll utilise the Scissors tool ©. Select our two lines and cutting them in four places as shown here:

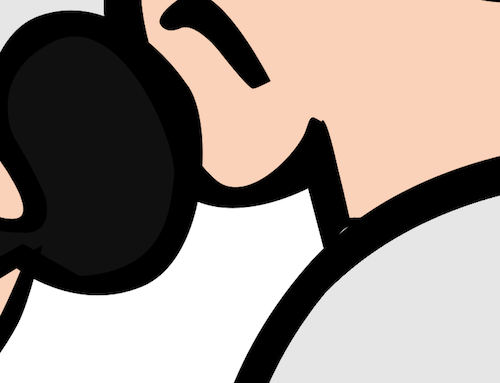
Now, select the cut lines and delete them.

Here's the issue:

iii. Environs (Laboratory)
Permit'south move on to the next image.
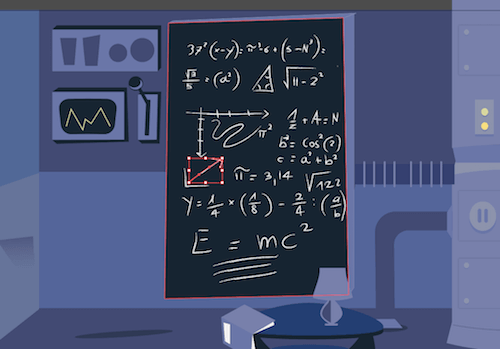
When nosotros think of Einstein, the showtime objects that come up to heed (well, to my mind) are a laboratory and a blackboard.
Let'southward draw our laboratory on another artboard.
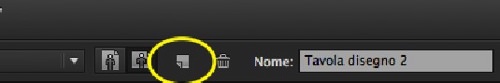
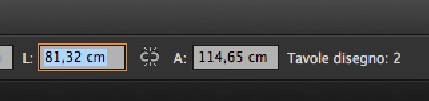
Click on the Artboard tool (Shift + O), and then click on "New Artboard" in the bill of fare. You will become a copy of your first artboard with the aforementioned height and width.

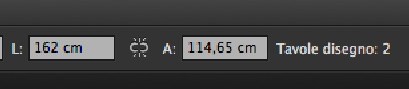
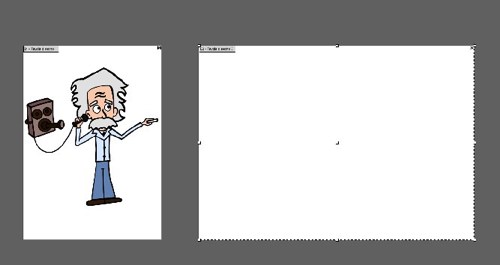
Set the width to twice that of the previous table:


You should take something like this:

It'due south time to create the room. We demand a flooring and ii walls. The tones and colors of the room will be like because the room is a background.
The character volition stand up out because of the different colors and the thick edges. The compatible tone of the background will serve not to distract from what is happening.

Create a new layer and call information technology "Room." Block the other layers.
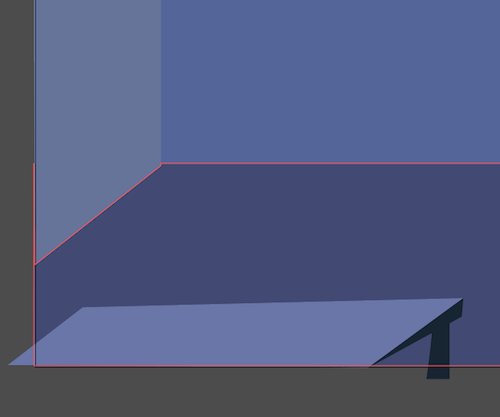
Take the Pen Tool (P) and draw a polygon like the one in my paradigm. Set the make full color to #424974.
Describe the front wall with the Rectangle tool (M). Divide it into two colors, so that nosotros take a more dynamic groundwork. Use #53649C for the bottom rectangle, and #424974 for the summit rectangle.

Finally, insert the side wall. You can utilise the Rectangle tool again. Then, put your shape nether the floor by right-clicking, then "Arrange" and "Send Astern" (or ⌘ + [).
I've split it into two shapes. The bottom rectangle is set to #65739B, and the peak one to #506799.

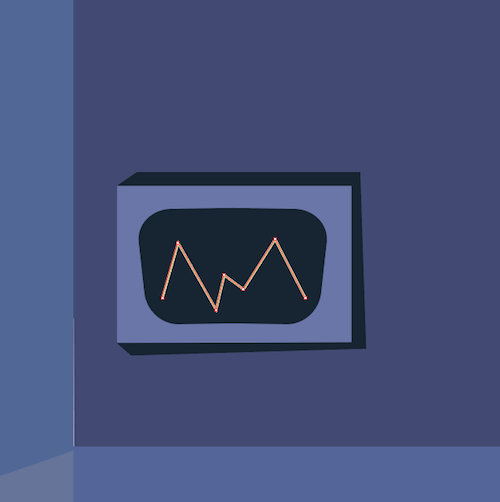
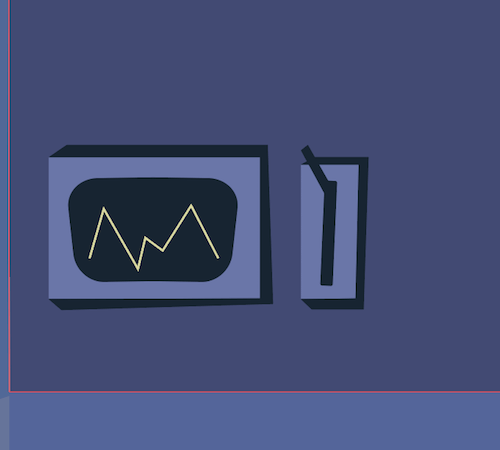
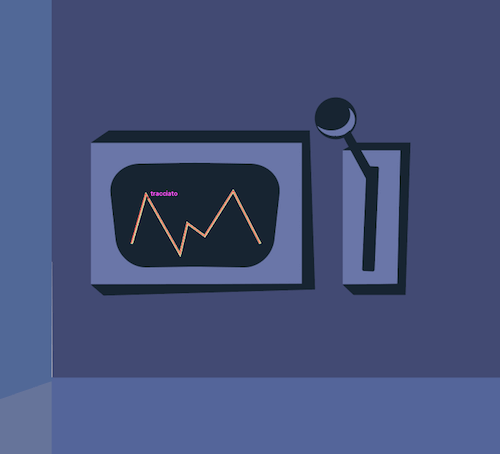
In a cartoon laboratory y'all volition find foreign mechanism, buttons, screens and handles. Permit's create our commencement motorcar, a screen and a handle.
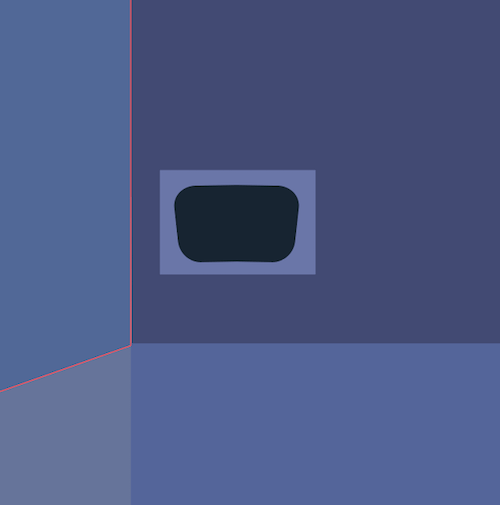
Create a rectangle with the Rectangle tool (M), sized to 587 × 323 pixels and the color set to #6A75AA.

Create another rectangle inside that with the Rounded Rectangle Tool (M), the color fix to #172432.

Go to "Effect" → "Warp" → "Arc" and select "Horizontal." Ready the bend to 3%, and under "Distortion," set "Horizontal" to =0% and "Vertical" to -four%.

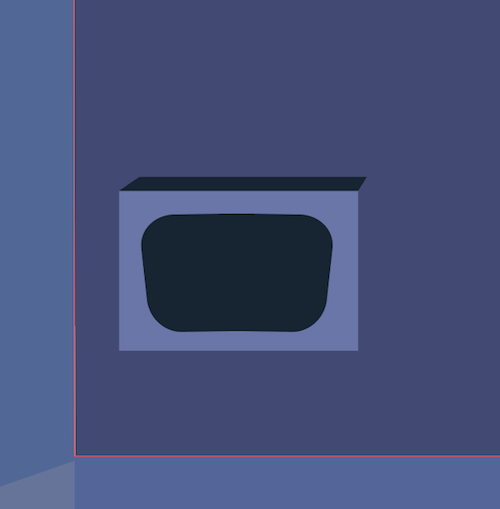
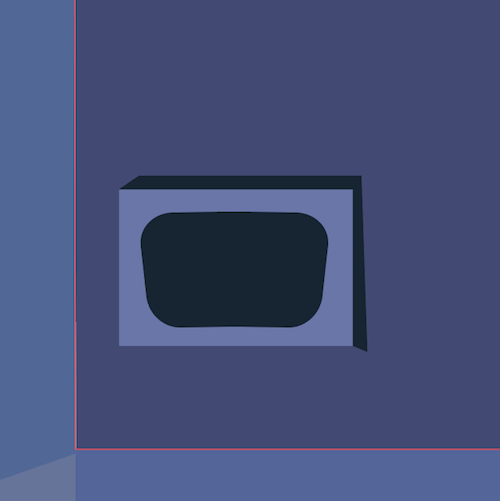
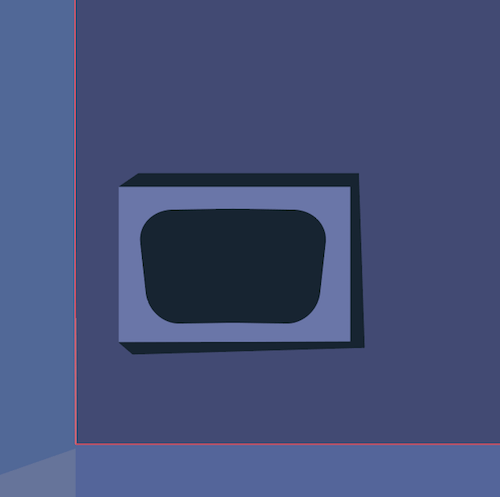
With the Pen tool (P), create three rectangles to draw the screen's sides, as shown below.



Finally, take hold of the Pen tool once more and draw a zig-zag line, with the color fix to #D8D89C and the stroke weight set to 5 points.
Depict a line as shown here:

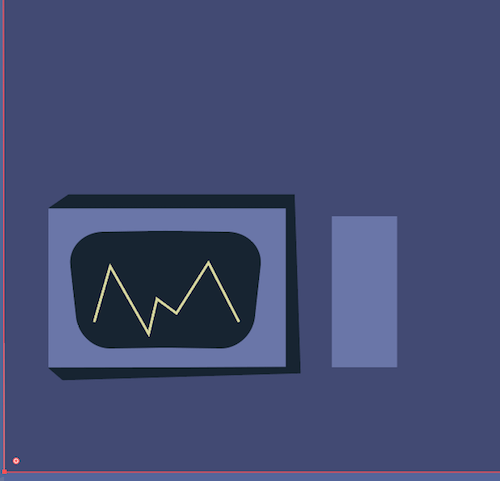
Now, create another rectangle with dimensions of 160 × 372 pixels and the color set to #6A75AA. Put it on the side of the outset i.

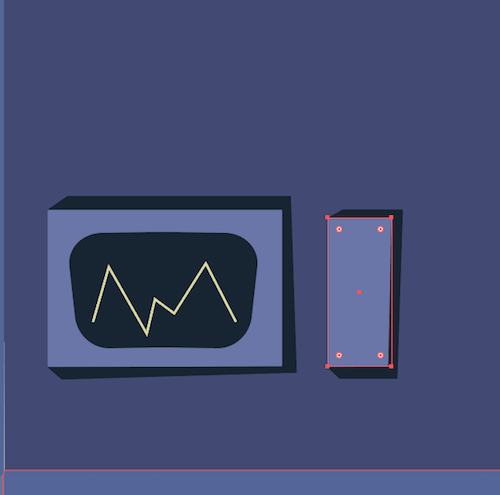
With the Pen tool, draw the sides of the rectangle, the same way you did for the first ane.

Create another rectangle within this ane, with the colour set to #172432.

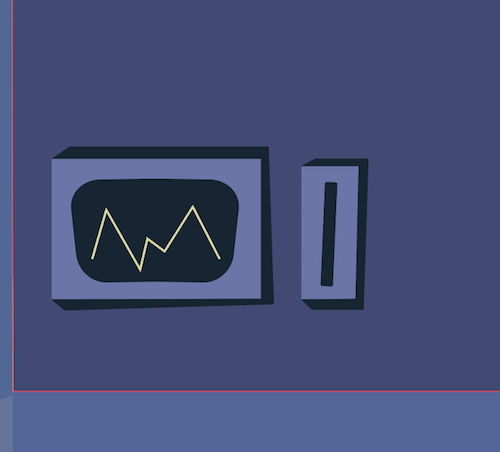
Create a rectangle once again, coming out of the slot, as shown here:

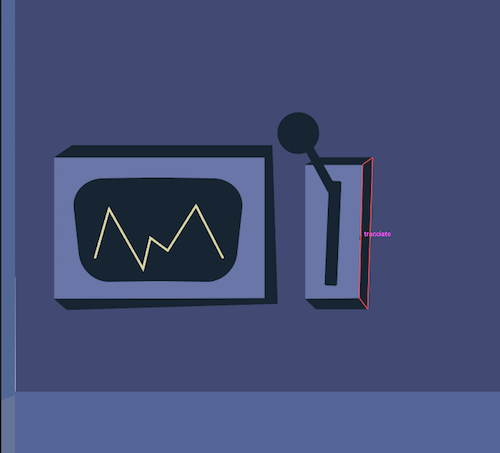
Draw the handle's knob with the same color.
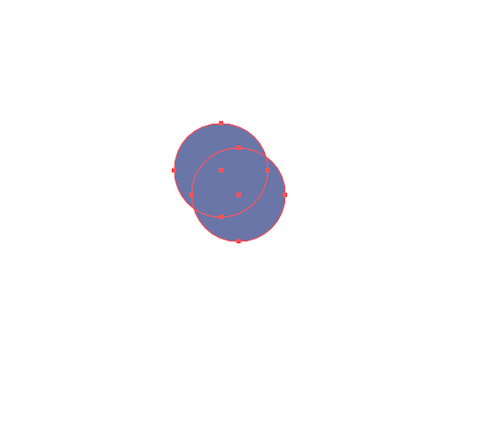
On the other side, create 2 circles with the Ellipse Tool (L), with the same dimensions as the knob and the color set to #6A75AA.

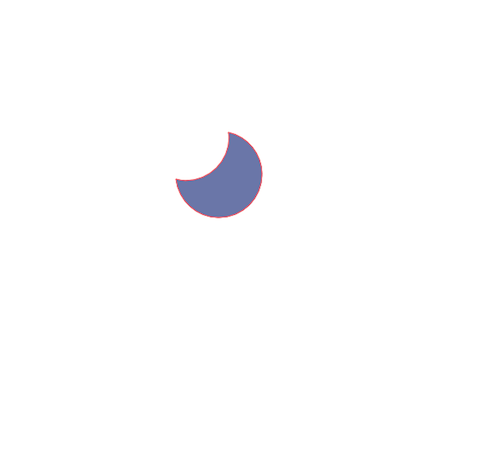
With both circles selected, go to the Pathfinder console and click on "Minus Back" (or by selecting "Effect" → "Pathfinder" → "Minus Back"). Yous will get this shape:

Apply this to our knob to get a light effect.

Echo the same steps to create our second auto. Describe some shapes, such every bit trapezoids and circles, with the color set to #6A75AA.

Practice the same for our third machine, this time with rectangles, circles and squares. You lot can create every unmarried object past repeating the previous steps.
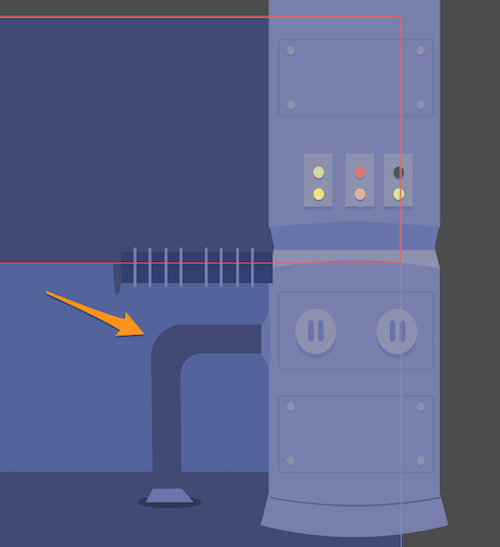
To create the pipe sticking out of the basis, just describe ii rectangles with the same dimensions, 560 × 158 pixels.

Correct-click on the bottom pipage and select "Transform" → "Rotate," with the angle prepare to ninety°.
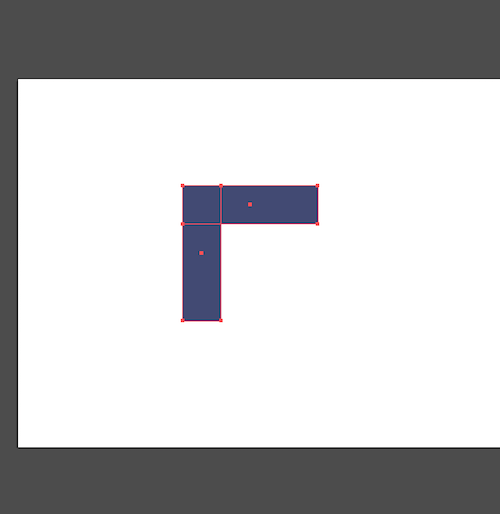
Make an Fifty-shape from the two rectangles:

Select both rectangles, go to the Pathfinder panel and click "Unite."
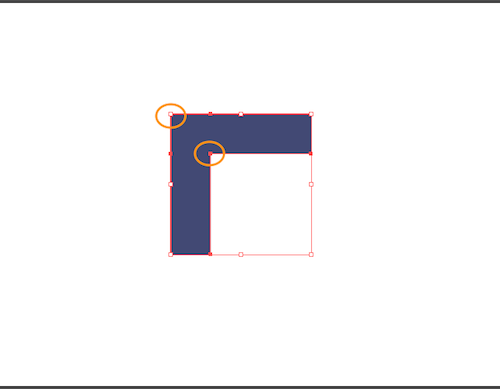
With the Direct Selection Tool (A), select the resulting shape. Some little circles will prove upwardly, giving you dynamic corners. Click and elevate to the lesser correct the ones shown here:

This is the result:

Let's work on the tabular array now.
Describe a simple rectangle and permit it extend past the artboard, so that it appears to be in the foreground.
The colors are #787FAD for the light violet, #6A75AA for the dark violet, and #8C92AD (very calorie-free violet) for the lighting.

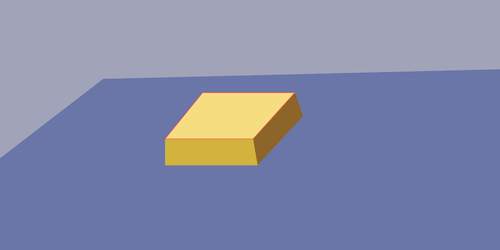
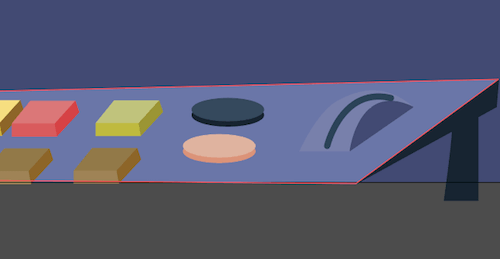
Create a button with the Ellipse tool (L), set to #F7DF79.
Draw sides of the lesser the style we did with our starting time car, the colors set to #D3B42F and #8E6621.

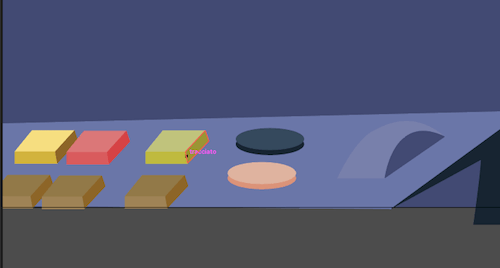
Create all of the other buttons the aforementioned fashion, with the post-obit colors:
- cherry button: #DD7676, #DB5A5A, #D84141
- green button: #C0C478, #BFBB32, #9B962A
- brownish button: #937A44, #A08453, #8E6621
- blue push button: #34495E, #172432
- pink button: #E0B39D, #DD9376
With the Pen tool (P), create a curved shape, with a darker side. This will be the base of some other knob, the colors being #787FAD and #424974:

Create a curved line in the middle of the shape, again using the Pen tool. Ready the stroke weight to sixteen points.

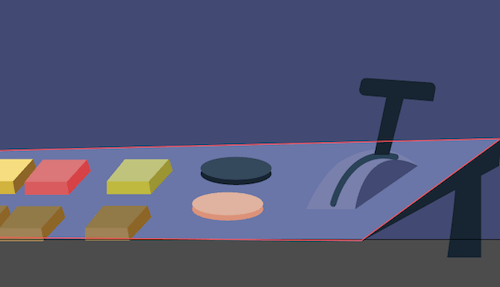
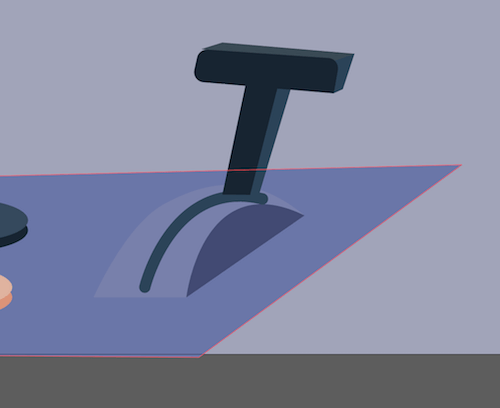
At present, create a handle with two simple rectangles.

Create the handle'southward sides with our trusty technique, the colors existence #172432, #2a4359 and #3a4a56.

Let's create a futuristic table.
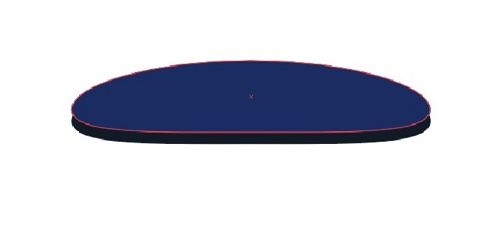
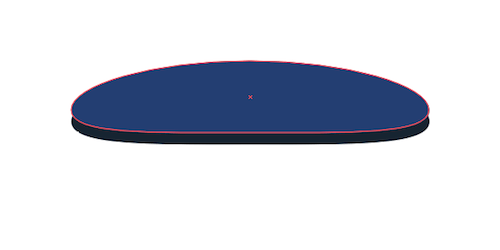
Create an ellipse with the Ellipse Tool (L), and elevate the ballast points as shown here:

Hit Control + C and Control + B to paste in the back. Move down the shape we've just pasted, and fix its color to #172432.

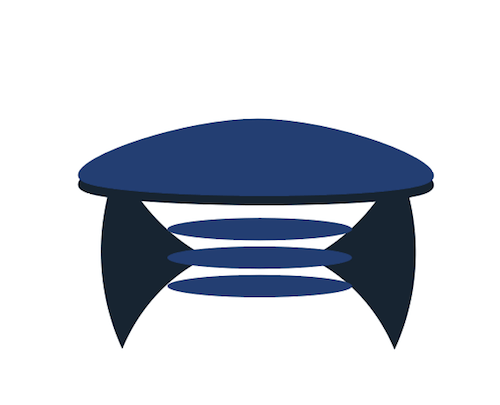
End your futuristic tabular array by calculation the other shapes as shown below, simple ellipses and two triangles.

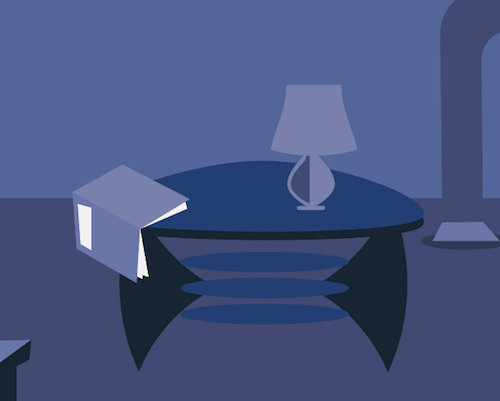
I've created a couple of objects on the table besides, a book and a lamp, simply by using shapes, rectangles and the Ellipses tool.

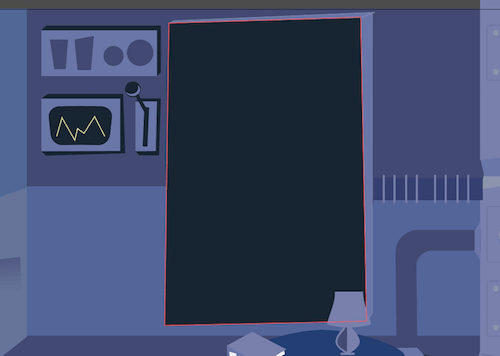
Now, draw a big blackboard for where Einstein will write his formulas.
Have the Rectangle Tool (Yard) and draw a rectangle, the colour ready to #172432.

We need to write some formulas on the blackboard, and they need to expect every bit though they're written in chalk.
Grab the Pencil Tool (N) and write some formulas (mine are virtually all made upward!). Prepare #e6e6e6 every bit the color. When you're done, select what you've written, get to the Brushes panel, and click on the lilliputian pointer on the elevation right:

Select "Open Brush Library" → "Artistic" → "ArtisticChalkCharcoalPencil," and select the concluding blazon of charcoal, which will give you a beautiful charcoal effect on the blackboard.

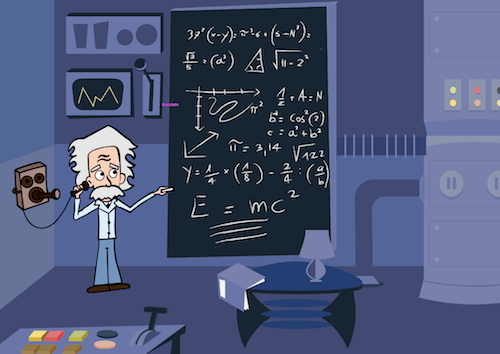
Accept the Einstein vector and put information technology on the side of the blackboard.
4. The Catamenia
The catamenia in which our drawing is fix is about 1920. Einstein's theories virtually gravitational waves date back to 1918. For this reason, I've inserted an onetime telephone, the kind Einstein would talk on.
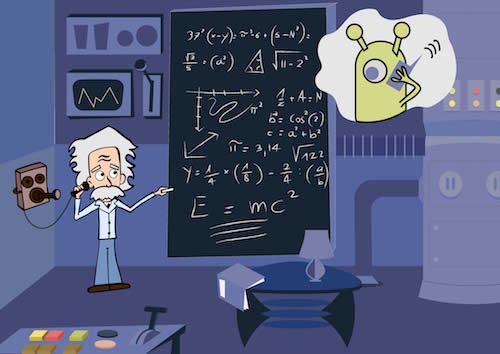
5. The Scene
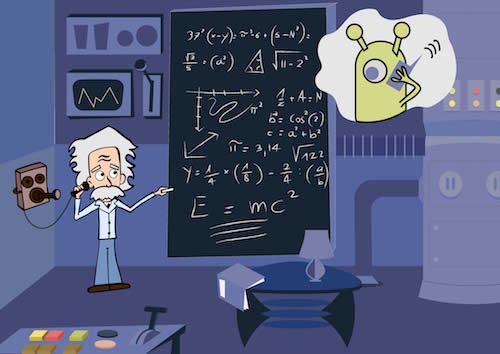
I wanted to put Einstein in a scene in which he's talking with aliens, who are giving him this information. (It is a drawing afterwards all — it should be a trivial funny!)
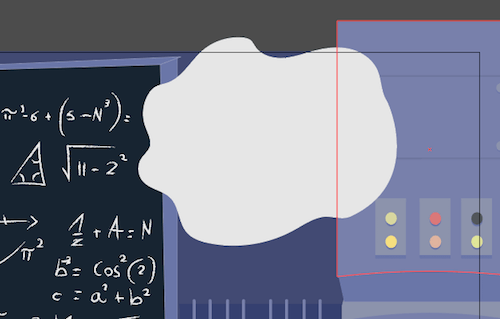
Draw a cloud in the pinnacle correct with the Pencil tool (N), and then fill it with white (#ffffff).

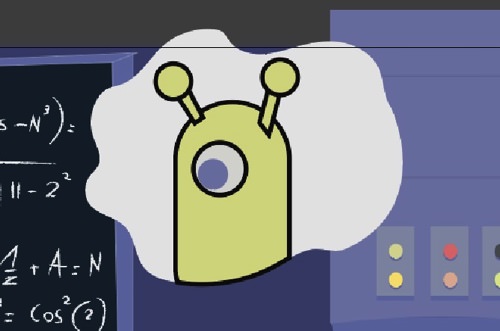
With the Rounded Rectangle Tool (One thousand), describe a rectangle, and round its corners until they are completely curved. Set the fill to #d6d989 and the stroke to #000000.
With the Ellipse Tool (Fifty), draw an eye and a pupil, setting the color to #787fad.

With the Pen Tool and Ellipse tool, draw ii little antennas.

Draw a small rectangle, which will be its phone, and tilt it by grabbing an angle and drawing the cursor down.

With the Pencil tool, describe a hand holding the phone and some lines for the phone's betoken.

Conclusion

We're done!

I hope you've liked this tutorial. Feel gratuitous to leave a comment below, and evidence us your cartoon! Final but not least, some of yous were asking a loftier-res image of Einstein. So here you go:

![]() (al, jb, ms, ml)
(al, jb, ms, ml)
Source: https://www.smashingmagazine.com/2016/03/drawing-a-cartoon-in-illustrator/
Posted by: thompsoncleggen.blogspot.com


0 Response to "How To Draw A Cartoon Human"
Post a Comment